
html-introduction HTML Overview: Introduction to Hypertext Markup Language
HTML is a HyperText markup language which is used to create the webpage or website structure. It is the mostly used language in web development.
HTML is used to create the web pages, it has a lot of elements like - Headings, Paragraphs, Forms, Tables, Lists, etc. Each of them are used for their own purpose, like heading elements are used to create a header content, paragraph elements are used to create textual paragraph content and so on.
What is HTML?
HTML or HyperText Markup Language is common markup language for documents intended for web browser. It creates the structure and content of web material. Technologies like Cascading Style Sheets (CSS) and scripting languages like JavaScript frequently help with it.
Why use HTML?
HTML is the skull structure of any website, to create or develop any website we will need to use the HTML, like giving a header section or footer section or it can be a sidebar section anything it could be. Basically HTML will create the structure where we will put other elements by using HTML as well.
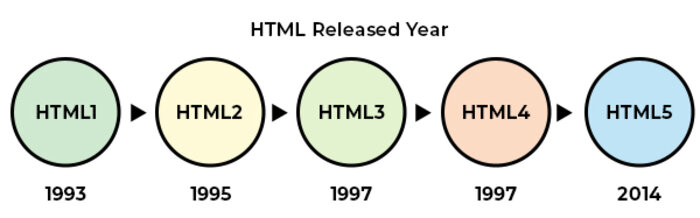
HTML Versions

To know more about the HTML Evolution over the time period please check our HTML - History and Evolution.
HTML Document Structure
HTML elements are hierarchical, meaning we can create elements inside of an element. But there are few rules to follow like the head can not be placed inside of a body like that so to know the basic structure of an HTML document please check the below example code.
In the below code you can see the structure of the HTML document with the output that the code provided on the right side.
Above example of HTML document uses the following tags:
| Tag | Description |
|---|---|
| <!DOCTYPE> | This tag defines the document type and HTML version. |
| <html> | This tag encloses the complete HTML document and mainly comprises of document header which is represented by <head>...</head> and document body which is represented by <body>...</body> tags. |
| <head> | This tag represents the document's header which can keep other HTML tags like <title>, <link> etc. |
| <title> | The <title> tag is used inside the <head> tag to mention the document title. |
| <body> | This tag represents the document's body which keeps other HTML tags like <h1>, <div>, <p> etc. |
| <h1> to <h6> | Specifies header h1 to header h6. |
| <p> | This tag represents a paragraph. |
Role of Web Browsers in HTML
Web Browsers like Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari, Opera, etc are able to show the output of HTML code, it will define the font size, weight, structure, etc based on tags and attributes. When an HTML document is loaded by the browser. The browser processes the HTML document based on the provided structure, applies CSS, and executes JavaScript to display the content.
HTML Tags, Attributes and Elements
HTML tags and attributes create the HTML elements which are rendered on the webpages.
- HTML Tags: Tags are similar to keywords, which specify how a web browser will format and display content. A web browser can differentiate between simple content and HTML content with the use of tags.
- HTML Attributes: Attributes are used to customize an element's behavior, special terms called HTML attributes are utilized inside the opening tag. An HTML element type can be modified via HTML attributes.
- HTML Elements: Elements are building blocks of a web page. It consists of a start tag, an end tag, and the content between them.
Importance of Learning HTML
It is important to learn HTML if you want to pursue your career in Web Development. It is the stepping stone for development.
A list of few things that required HTML to create on any webpages.
- Paragraph: The paragraph in the HTML document is used to express thoughts on the point in a clear way. In HTML the paragraph information is placed inside HTML - <p> Tag.
- Headings HTML Heading refers to the 6 levels through <h1> to <h6>, h1 being the most important heading level and h6 of lowest importance.
- Block Elements: Block elements are those who created a space just below of that element, and by default it renders on the left side unless we manipulate the direction by using any attribute of CSS property. Block elements are <div>, <p>, <table> and so on.
- Line Breaks: It is typically used to create separation between pieces of information or control the layout of content on a webpage for print media.
To learn HTML, you will need to study various tags and understand how they behave, while formatting a textual document. Learning HTML is simple as users have to learn the usage of different tags in order to format the text or images to make a beautiful webpage.
- share_this_job



write_a_comment
no_comments